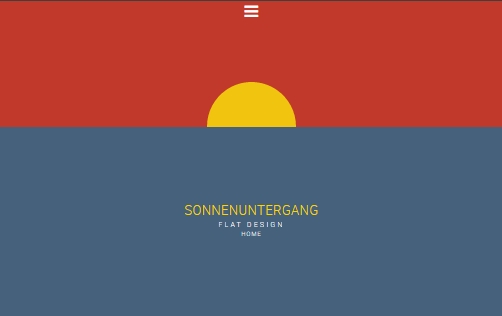
| 73 | SONNENUNTERGANG - FLAT DESIGN | |




Technik
Besonderheiten
1= Flat Design | Flat-Design steht für eine Reduktion der Gestaltung auf das Wesentliche. Hierzu wird auf jegliche Tiefe verzichtet, d.h. es gibt keine Farbverläufe, Verzierungen, Schatten, Texturen oder Rahmen. Getreu dem Motto: "Weiniger ist mehr". Es gilt also eine Dreidimensionalität zu vermeiden. Auch das Stichwort 'Minimalismus' ist prägend. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
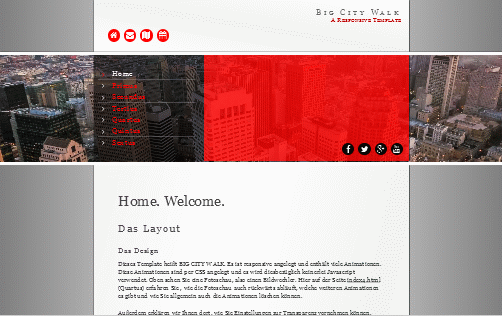
| 74 | BIG CITY WALK | |




Technik
Besonderheiten
1= Einblenden/Textüberlagerung | Es wird ein Textfeld über das Foto eingeblendet (für Infos zum Foto)
sowie auch ein Lupen-Symbol (für eine grössere Foto-Ansicht bei Klick). Das Lupen-Icon ist auch animiert.
2= Wählscheibe | Viertel-Drehung nach rechts, dann Viertel-Drehung nach links bei schnellem Durchlauf /
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 75 | Website Launcher SNOWY SKY | |




Technik
Besonderheiten
Kommerzieller Inhalt: einmalig Euro 19,--
| Wer es zusammen mit einem anderen Template bestellt nur 10,--
|
||
| 76 | Motorized Vehicles & Technology | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
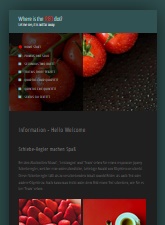
| 77 | Where Is The Red Dot? | |




Technik
Besonderheiten
1= Strukturierte Abschnitte: | Mit CSS nth-child(n) lassen sich gleiche Passagen/Abschnitte 'quellcode-reduzierter' und übersichtlicher anlegen. In diesem Template z.B. haben die 'ungeraden Abschnitte' (also Abschnitt 1, 3, 5 usw.) und die 'geraden Abschnitte' (also Abschnitt 2, 4. 6 usw.) jeweils eine andere Farbe. Zudem wird nur für den dritten Abschnitt eine eigene Regel diesbezüglich definiert, hier ist es die Foto-Galerie auf der Startseite, welche ohne jegliche Abstände bis an den Rand gelegt wird und damit nur für diesen dritten Abschnitt die nth-child-Regeln der 'ungeraden und geraden' Abschnitte überschreibt.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
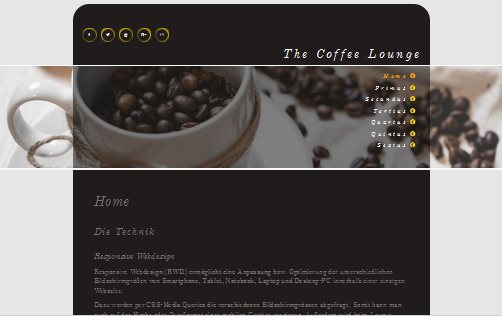
| 78 | THE COFFEE LOUNGE | |




Technik
Besonderheiten
1= Fonts/Spezielle Schriftschnitte | Bei einem Italic-Schnitt hat der Schriftdesigner die einzelnen Zeichen aufeinander und auf die Schrägstellung abgestimmt. Wenn aber dieser Italic-Schnitt nicht vorhanden ist (sondern nur der reguläre Schnitt), stellt der Browser auch bei der Anweisung 'font-style: italic' die Schrift einfach nur programmatisch schräg. Schauen Sie sich hier einmal die wunderschönen geschwungenen Linien bei der Schrift an, dann wird der Unterschied vielleicht deutlicher und was wir damit meinen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
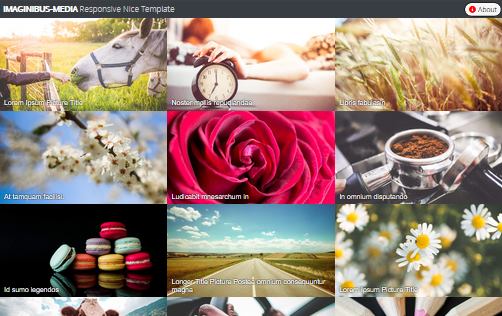
| 79 | Imaginibus-Media | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 19,-- |
||
| 80 | Onepager with pure CSS Fullscreen Slider
+ + Achtung - NEU - In Arbeit + + Ganz neues Template + +
|
|
|
+ CSS Fullscreen-Slider
+ ONE-PAGER + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Wichtiger Bestandteil eines One-Pagers ist das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= CSS Fullscreen-Slideshow | Mit 28 Fotos, d.h. 14 Fotos in der Slideshow PLUS 14 weitere Fotos zuschaltbar per Klick auf Icon. 2a= Alle folgenden Funktionen der CSS-Slideshow sind per Icons (Fontawesome) schaltbar:
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||