| 81 | LA BELLA VITA | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 82 | Dreamy Relaxation | |




Technik
Besonderheiten
1= Zitat-Darstellung | Die Anwendung von CSS Text- und Boxschatten ermöglichen beim Zitat eine gleiche oder ähnliche Farbe wie bei der Hintergrundfarbe des Zitat-Objekts. Das Zitat selbst ist linksbündig, liegt dabei aber in einem zentriert ausgerichtetem Block. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 83 | Design Technology | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 84 | Find Your Inner Light | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 85 | Webstarter Into Space | |




Technik
Besonderheiten
Kommerzieller Inhalt: einmalig Euro 19,--
| Wer es zusammen mit einem anderen Template bestellt nur 10,--
|
||
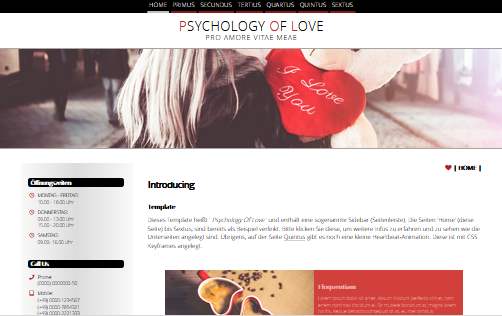
| 86 | PSYCHOLOGY OF LOVE | |




Technik
Besonderheiten
1= Paper-Like-Cards | Die Paper-Like-Card besteht hier jeweils aus einem Foto mit dazugehörigem Textfeld. Wir haben es jedoch auf der Startseite im Inhaltsbereich besonders spannend angelegt, das heißt, bei den 3 Cards wurde jedes der drei Textfelder separat farblich an das jeweilige Foto angepaßt, sprich es handelt sich dabei um die Hintergrund-und Textfarbe, die Überschrift, die Linkfarbe sowie die Icon-Farbe. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
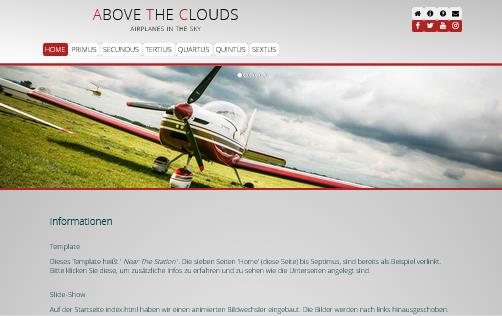
| 87 | Above The Clouds | |




Technik
Besonderheiten
1a= Bildwechsler | Diese Slideshow funkioniert alleine per CSS-Keyframes-Animation. Es ist also eine Standard-Animation, welche ganz ohne weitere Scripte (z.B. Javascript oder Jquery) auskommt. Dazu gibt es noch einen Anzeiger per Font-Icons für die Anzahl der wechselnden Bilder (Offene bzw. volle Ringe ). Damit die Ringe auf nahezu jedem Foto gut sichtbar sind, wurde ein CSS-Textschatten auf diese gelegt. 1b= Richtungswechsel | Auf den Seiten Home, Secundus und Quartus läuft die Animation standardmässig vorwärts ab, auf den Seiten Primus, Tertius und Quintus lasssen wir die Slideshow zur Abwechslung rückwärts ablaufen (animation-direction: reverse). Und auf der Seite Sextus läuft die Animation gar vorwärts durch und gleich danach wieder rückwärts (animation-direction: alternate). 2= Paginierung |
Die Seiten-Numerierung bietet nicht nur praktischerweise im unteren Bereich die direkten Links zu den Unterseiten an, sondern schafft auch Strukur, denn es wird auch der jeweils aktuell angewählte Link (also die momentane Seite) angezeigt.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 88 | Blue Diamond | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Benötigt kein Menü + Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||