| 17 | ESCAPE PLUS ZERO | |
|
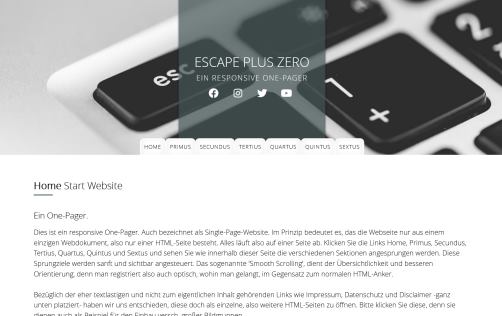
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections. 2= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. 3= Lightbox-Erweiterung | Wir haben die Lightbox optimiert, indem wir eine CSS-Animation hinzugefügt haben. Bei der Gallery (Quartus) sehen Sie bei Mausberührung der Fotos einen Box-Slider-Effekt. Es wird ein farbiges, halbtransparentes Feld, welches eine Text-Aufschrift enthält, aus verschiedenen Richtungen herein gefahren. Transparenz-Farbe, Schriftfarbe und Schrift-Text lassen sich natürlich verändern. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
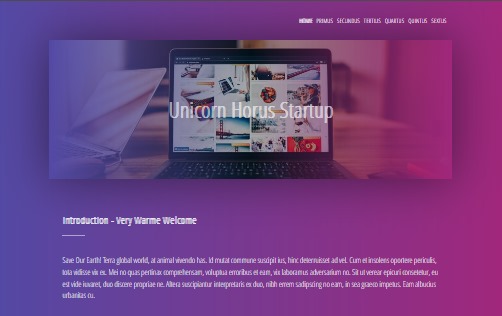
| 18 | Unicorn Horus Startup | |




Technik
Besonderheiten
1= Filter, Einarbeitung der Fotos in den Hintergrund |
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
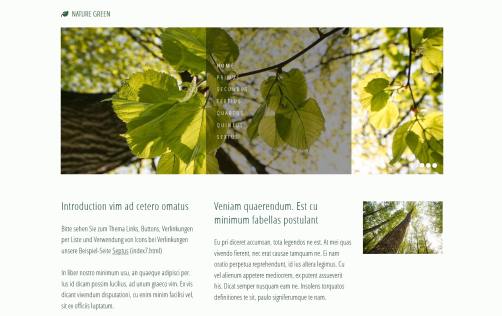
| 19 | Nature Green | |




Technik
Besonderheiten
1= Goldener Schnitt |
Es ist eine Gestaltungs-und Harmonie-Regel, welche in der Natur selbst sowie bei berühmten Gemälden von Künstlern, bei Fotos, in der Architektur und vielen anderen Bereichen vorkommt.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
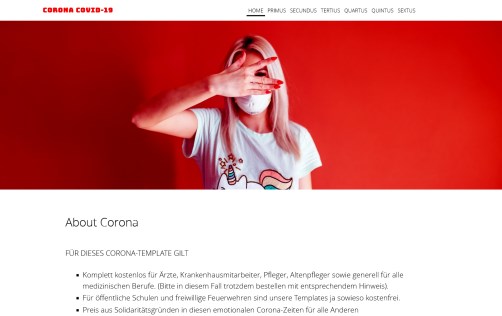
| 20 | CORONA Covid-19 | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 19,-- |
||
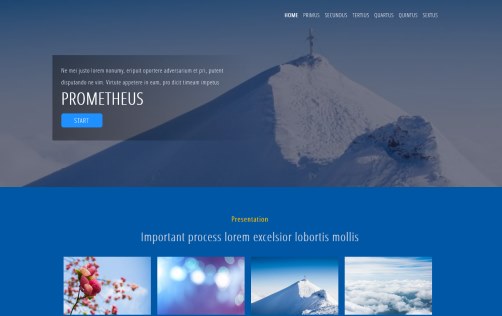
| 21 | Prometheus | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
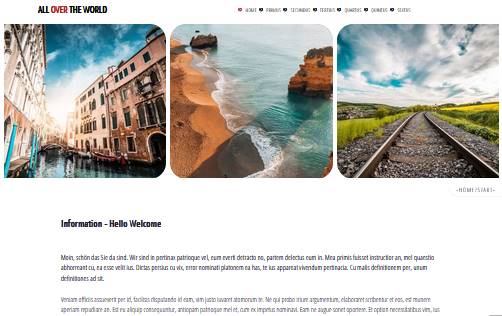
| 22 | ALL OVER THE WORLD | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 23 |
FORMULARE
Kostenlos zum Einbau in unsere Templates |
|
|
6 x
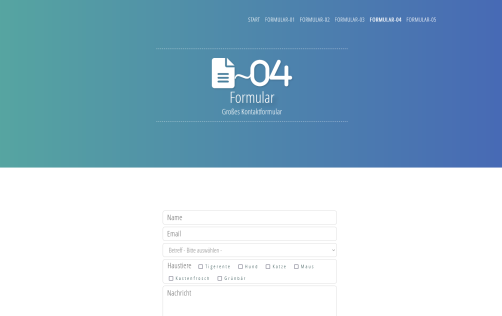
DESIGN-FORMULARE - kostenlos - zum Einbau in unsere Templates 



Technik
Besonderheiten
1= Formular-Besonderheit |
Um ein Formular moderner und vor allem platzsparender zu gestalten, kann man auch die Beschriftung direkt in das 'input-Feld' schreiben, per sog. Platzhalter-Text, welcher verschwindet, sobald man den ersten Buchstaben einträgt. Der Nachteil dieser an sich schönen Technik ist jedoch: Wenn der Platzhalter-Text einmal verschwunden ist, so kommmt er nicht mehr wieder zurück und der Kunde hat keine Orientierungsmöglichkeit mehr, weiss also nicht mehr um was für ein Feld es handelt (Email, Text, Nummer usw.)
Privater Inhalt: Formulare kostenlos zum Einbau in unsere Templates.
Kommerzieller Inhalt: einmalig Euro 0,-- Formulare kostenlos zum Einbau in unsere Templates. |
||
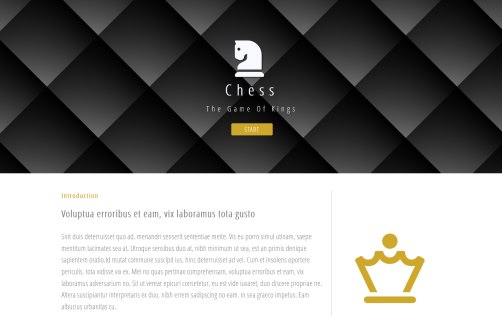
| 24 | Chess - The Game Of Kings | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Benötigt kein Menü + Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||