| 113 | The Blue Sky Buildings | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
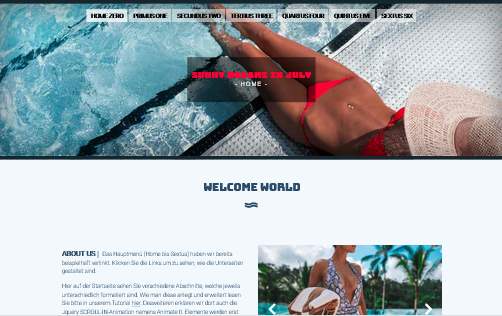
| 114 | Sunny Dreams In July | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
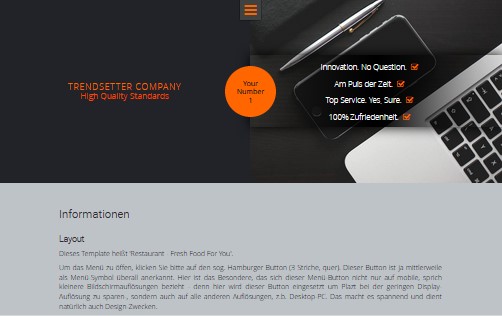
| 115 | TRENDSETTER COMPANY | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
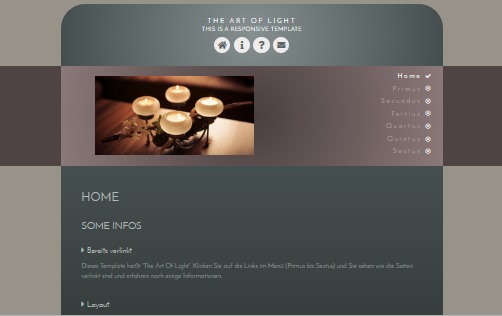
| 116 | THE ART OF LIGHT | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
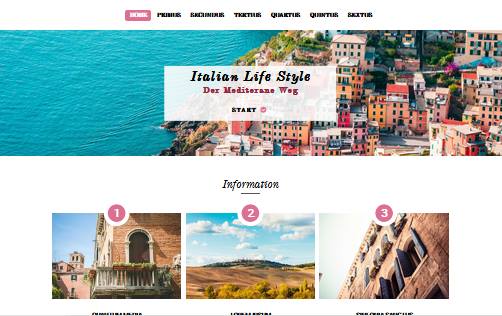
| 117 | Italian Life Style | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
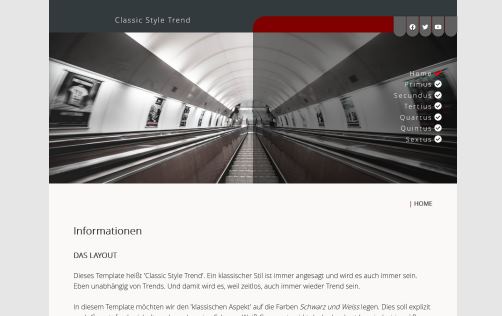
| 118 | CLASSIC STYLE TREND | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
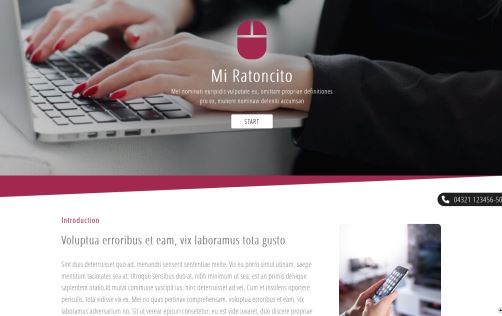
| 119 | Mi Ratoncito | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Benötigt kein Menü + Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 120 | Awesome Limegreen | |
|
+ ONE-PAGER
+ Menü mit untersch. Icon bei jedem Link + CSS-Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als Boxfenster innerhalb der eigenen Seite aufgerufen werden. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von Boxfenstern innerhalb der selben Seite für weiteren Inhalt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||