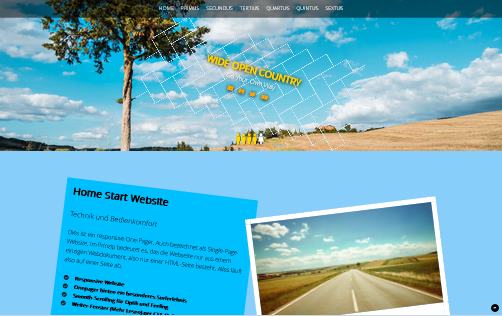
| 49 | Polaroid Open Country | |
|
ONE-PAGER
+ Polaroid-Fotos + schräge Objekte + CSS-Slideshow + CSS-Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
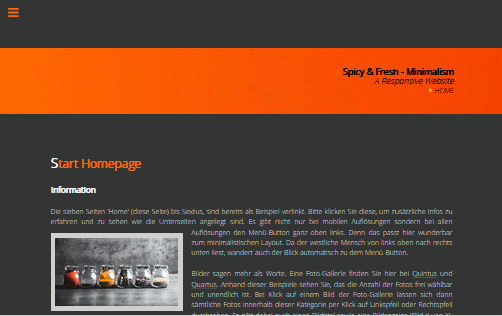
| 50 | Spicy & Fresh - Minimalism Series | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
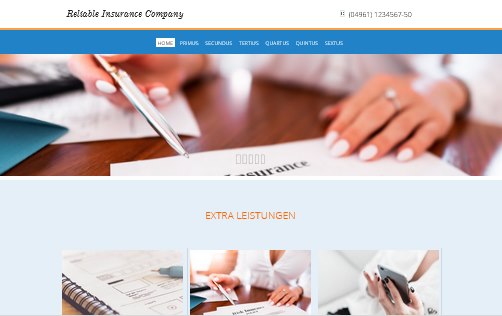
| 51 | Reliable Insurance Company | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
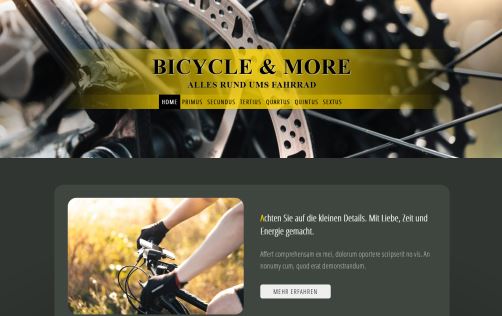
| 52 | Bicycle & More - Alles rund ums Fahrrad | |




Technik
Besonderheiten
1= Gold-Farbverlauf-Transparenz: Dieser Filter ist veränderbar in Farbe und Transparenz-Stärke. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
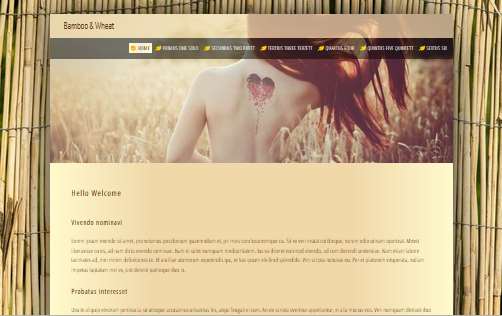
| 53 | Bamboo & Wheat | |










Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
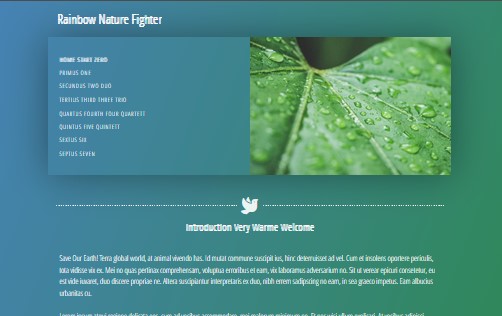
| 54 | Rainbow Nature Fighter | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
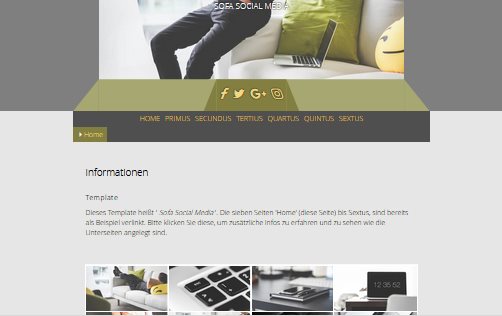
| 55 | Sofa Social Media | |




Technik
Besonderheiten
1= 3D-Effekt mit CSS | Ein Podest ragt in die Seite hinein, darauf liegen einige Icons sowie an der Seitenkante das Menü. Eine Trapez-Form verschafft uns hier im oberen Bereich einen wundervollen 3-D-Effekt, der ohne jede Grafik und nur per CSS erstellt ist. Im unteren Bereich der Webseite wird dieses gespiegelt und rundet damit diesen Effekt perfekt ab. Außerdem verstärken die auch perspektivisch angeordneten Social Media Icons nochmal diesen 3D-Effekt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
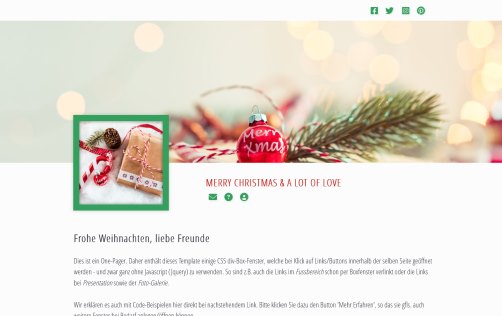
| 56 | Merry Christmas & A lot of love | |
|
Weihnachts-Template
+ One-Pager + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Wichtiger Bestandteil eines One-Pagers ist das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Kleines Foto | Dies ist per CSS animiert und schiebt sich dezent und langsam vergrößernd in den Vordergrund und danach verkleinernd wieder zurück. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||