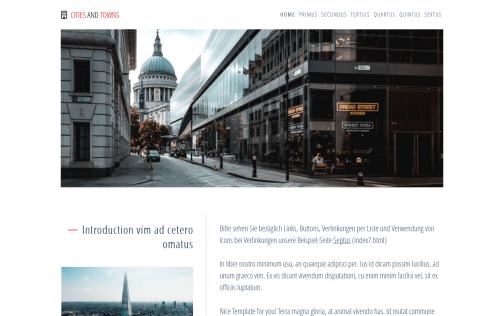
| 25 | Cities And Towns | |




Technik
Besonderheiten
1= Goldener Schnitt |
Es ist eine Gestaltungs-und Harmonie-Regel, welche in der Natur selbst sowie bei berühmten Gemälden von Künstlern, bei Fotos, in der Architektur und vielen anderen Bereichen vorkommt.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
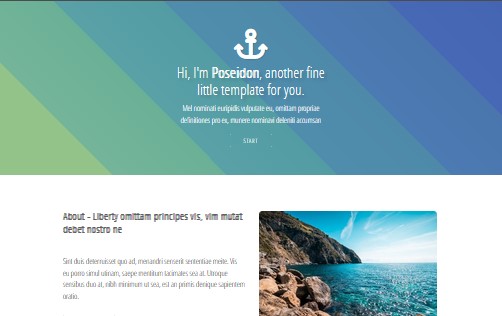
| 26 | Poseidon | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Benötigt kein Menü + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Ghost Buttons | Ein sog. Ghost-Button ist ein Element beim Flat Design, welcher meist keine Füllung sondern nur einen Rahmen aufweist. Der Mouse-Over-Effekt füllt dann häufig den Button vollständig aus und invertiert die Schrift. 3= Restzeichenzähler | Es wurde ein Jquery-Restzeichenzähler beim Nachrichten-Feld des Formulars eingebaut. Die Zahl der maximal erlaubten Zeichen beträgt hier 2000 Zeichen, ist hier aber beliebig gewählt und kann jederzeit im Script (befindet sich im Kopfbereich der HTML-Seite) verändert werden. Es werden also die Zeichen mitgezählt und angezeigt und bei Erreichen von über 2000 Zeichen wird das ganze Nachrichten-Feld als Warnhinweis auf die Hintergrundfarbe dunkelrot gesetzt, löscht man dann wieder auf unter 2000 Zeichen wird auf die aktuelle Hintergrundfarbe, sprich Ausgangsfarbe zurückgesetzt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
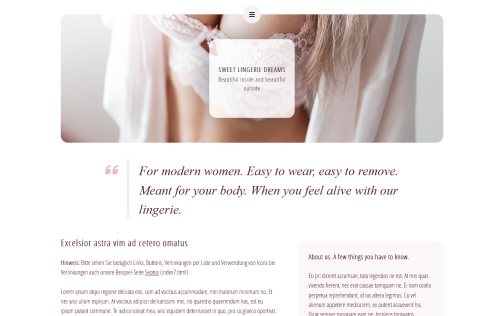
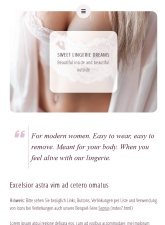
| 27 | Sweet Lingerie Dreams | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
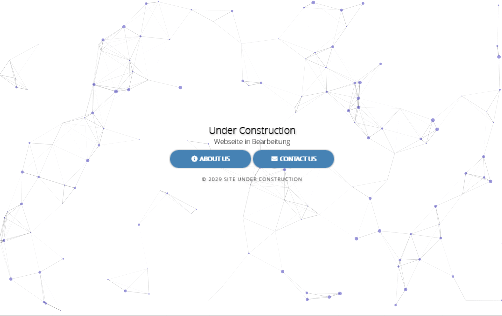
| 28 | CONSTRUCTION PARTICLES | |
|
Für NEUE Seiten
oder In-BEARBEITUNG-Seiten + Jquery Partikel-Animation 



Technik
Besonderheiten
1= Webseite im Aufbau / Umbau oder NEU am Start |
Die Zeit von diesbezüglichen Baustellen-Bildern ist schon lange vorbei.
2= Jquery Animation 'Particles' | Wir haben über diese Animation eine zweite Ebene (Inhalt mit Buttons und Text) sowie eine dritte Ebene (sich öffnende Info-Fenster) darüber gelegt. Diese Ebenen wurden mit 'position:relative/absolute' getätigt. Kommerzieller Inhalt: einmalig Euro 19,--
| Wer es zusammen mit einem anderen Template bestellt nur 10,--
|
||
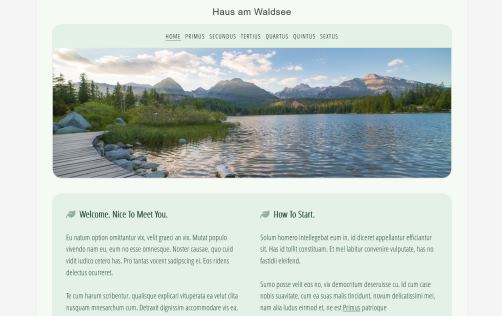
| 29 | Haus am Waldsee | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
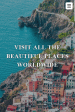
| 30 | Visit All The Beautiful Places Worldwide | |




Technik
Besonderheiten
1= Halbkreisförmig ausgeschnittene Fotos | Im Kopfbereich ist das Foto per unterem Halbkreis ausgeschnitten. Im Fussbereich dagegen sieht man das Foto ausgeschnitten per oberen Halbkreis mit größerem Bildausschnitt oder ganz neuem Foto. Auch ihre Fotos werden so ausgeschnitten und zwar automatisch und ganz ohne Grafikprogramm. 2= Geschichten erzählen | Das menschliche Gehirn versucht immer aus zwei Bildern - dem Anfangszustand und dem Endzustand - den fehlenden Mittelteil gedanklich zu vervollständigen. Dies macht sich zum Beispiel das Comic-Genre zu Nutze.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
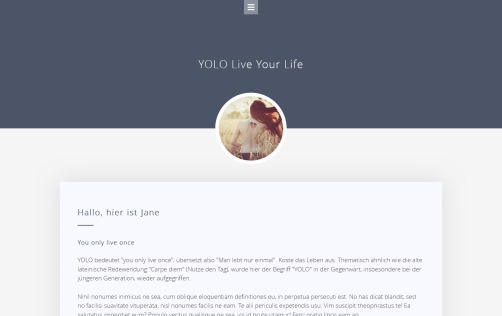
| 31 | YOLO - Live Your Life | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
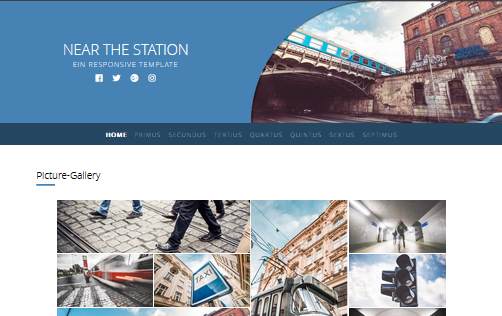
| 32 | Near The Station | |




Technik
Besonderheiten
1= Verschachteltes Grid |
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
 Die Bilder haben verschiedene Größen und einige Bilder strecken sich vertikal oder horizontal über mehrere andere Bilder hinweg.
Die Bilder haben verschiedene Größen und einige Bilder strecken sich vertikal oder horizontal über mehrere andere Bilder hinweg.