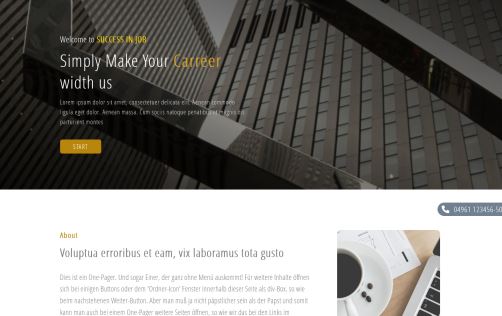
| 33 | Success In Job | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Benötigt kein Menü + Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
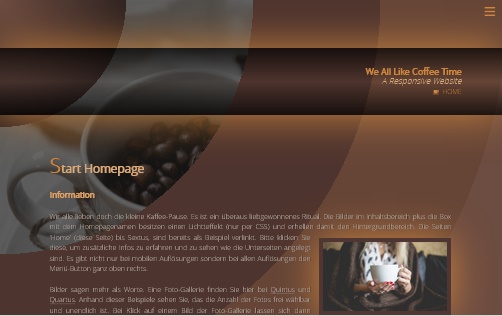
| 34 | We All Like Coffee Time | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
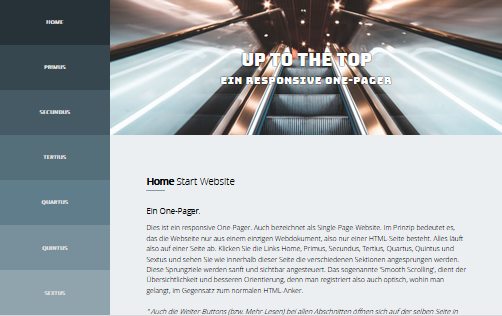
| 35 | UP TO THE TOP | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections. 2= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
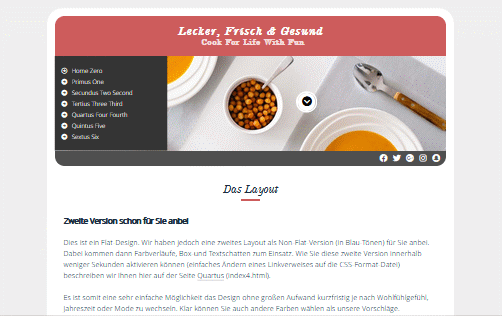
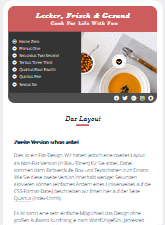
| 36 | LECKER, FRISCH & GESUND | |




Technik
Besonderheiten
1= Zweite Version | Hier kommen dann Farbverläufe, Box-und Textschatten zum Einsatz. Wie Sie diese zweite Version innerhalb weniger Sekunden aktivieren können beschreiben wir Ihnen im Template. Es ist somit eine sehr einfache Möglichkeit das Design ohne großen Aufwand kurzfristig je nach Wohlfühlgefühl, Jahreszeit oder Mode zu wechseln. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
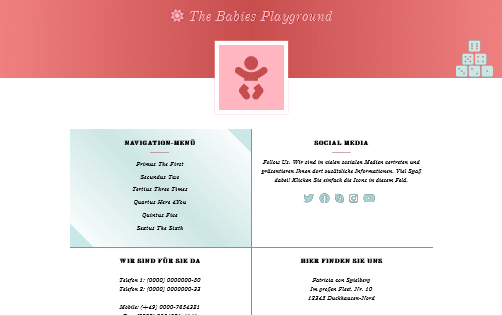
| 37 | The Babies Playground | |
|
+ ONE-PAGER
+ Font-Icons-Pyramide + Italic-Schriftschnitt + Boys & Girls-Farben 



Technik
Besonderheiten
1= Fonts/Spezielle Schriftschnitte | Bei einem Italic-Schnitt hat der Schriftdesigner die einzelnen Zeichen aufeinander und auf die Schrägstellung abgestimmt. Wenn aber dieser Italic-Schnitt nicht vorhanden ist (sondern nur der reguläre Schnitt), stellt der Browser auch bei der Anweisung 'font-style: italic' die Schrift einfach nur programmatisch schräg. Schauen Sie sich hier einmal die wunderschönen geschwungenen Linien der Schrift 'Old Standard' an,, welche wir ja bereits installiert haben, dann wird der Unterschied vielleicht deutlicher und was wir damit meinen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
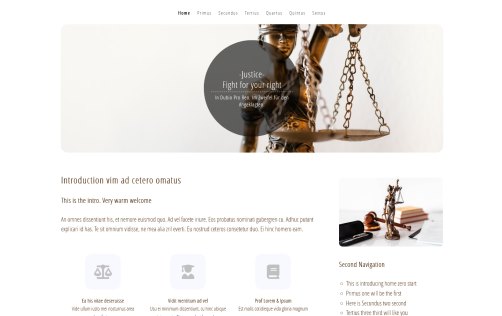
| 38 | Justice - Fight for your right | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
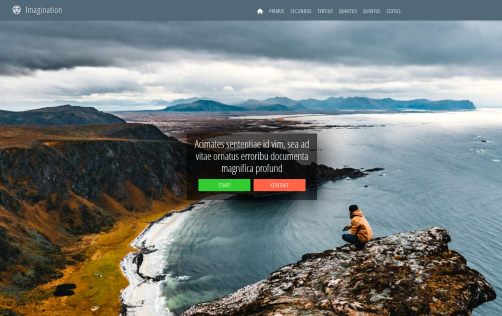
| 39 | Imagination | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
1= Action-Buttons, verschieden farbig | Action-Button-1 (Start) springt per Smooth-Scroll an den Anfang der Seite. Und Action-Button-2 (Kontakt) öffnet ein CSS-Box-Fenster. Gerne können Sie natürlich auch andere Aktionen für diese beiden Action-Buttons wählen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
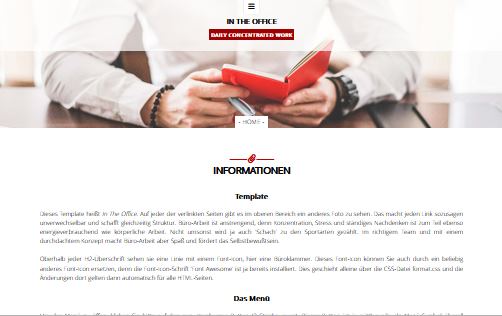
| 40 | IN THE OFFICE | |




Technik
Besonderheiten
1= Überschrift mit Font-Icon plus Linie links + rechts davon | Oberhalb jeder H2-Überschrift sehen sie eine Linie mit einem Font-Icon, hier eine Büroklammer. Dies wurde angelegt mit dem CSS-Pseudoelement ':after bzw. :before' Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||