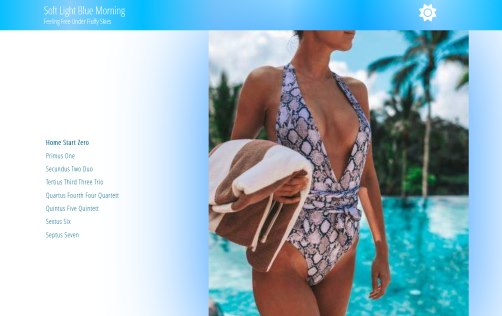
| 121 | Softlight Blue Morning | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 122 | Magnificent Blossoms | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
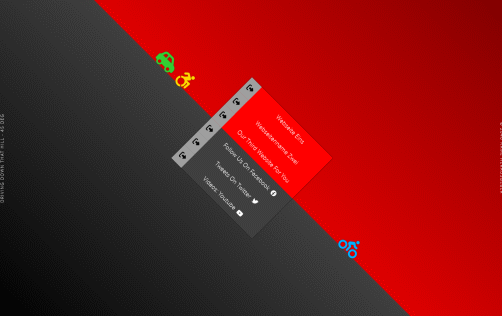
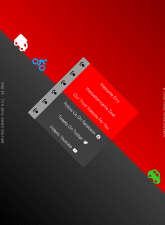
| 123 | Driving Down That Road | |




Technik
Besonderheiten
1 = Fahrzeuge/Menschen - Animation |
Sechs Objekte, nämlich ein Motorrad, ein Auto, ein Truck, ein Läufer, ein Wanderer und ein Rollstuhlfahrer fahren/laufen den steilen Hügel hinab.
Verwendet wurden Font-Icons, welches wir jeweils unterschiedlich coloriert haben. Klar können Sie auch andere Icons, andere Farben oder auch mehr Objekte wählen sowie natürlich eigene Geschwindigkeiten für Ihre Objekte wählen. Dies ist eine CSS-Keyframes-Animation.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 19,-- | Wer es zusammen mit einem anderen Template bestellt nur 10,-- |
||
| 124 | Ready For Input | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||