| 97 | BÜRO - Organisation und Verwaltung | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
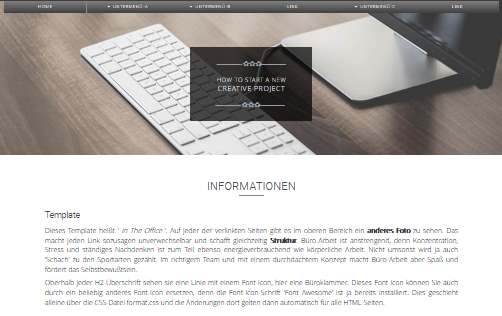
| 98 | START A NEW CREATIVE PROJECT | |
|
Aufklapp-Menü
bestehend aus: +CSS-ONLY + RESPONSIVE + TOUCH-FRIENDLY + KEIN JAVASCRIPT 



Technik
Besonderheiten
1= Aufklapp-Menü | Das Menü ist responsive und nur mit CSS erstellt. Es funkioniert ohne Javascript - und das auch auf mobilen Geräten. Normalerweise wird die Aufklapp-Funktion ja per Mausberührung (hover) getätigt. Aber mobile Geräte kennen eben keine Maus sondern nur Touch. Unsere Lösung beruht auf der sog. 'Toggle-Funktion per Checkbox-Hack'. "Getoggled" werden also nicht nur der Menü-Schalter sondern insbesondere auch die Top-Level-Links, welche die Untermenüs öffen. 2= Akkordion-Menü | Unter einem Akkordeon versteht man einen Aufklappmechanismus (hier auf das Menü bei mobilen Auflösungen angewandt), der nur einen Teilbereich eines Objektes zeigt und erst durch click oder touch weitere Teilbereiche aufschiebt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
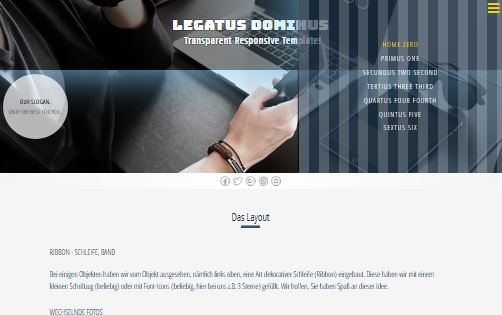
| 99 | LEGATUS DOMINUS | |




Technik
Besonderheiten
1= Ausleuchten mit 'CSS-box-shadow' | Normalerweise setzt man mit 'CSS-box-shadow' einen Schatteneffekt in der Farbe Schwarz bzw. beliebigen Grau-Tönen von Dunkel bis Hell. Wir haben hier mit der Wahl der Farbe (hier dezentes 'Lightskylbue, probieren Sie gerne 'Yellow' oder 'Red', dann fällt es noch mehr auf) sowie eines grösseren Bereichs einen Leucht-Effekt generiert. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
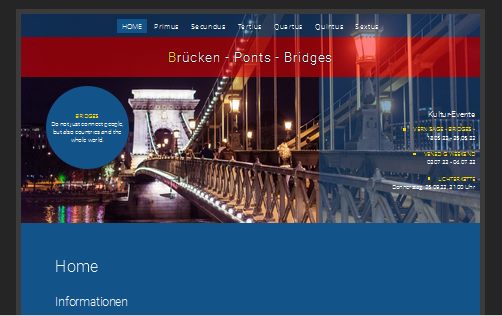
| 100 | BRÜCKEN - PONTS - BRIDGES | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 101 | Check The News In The Morning | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
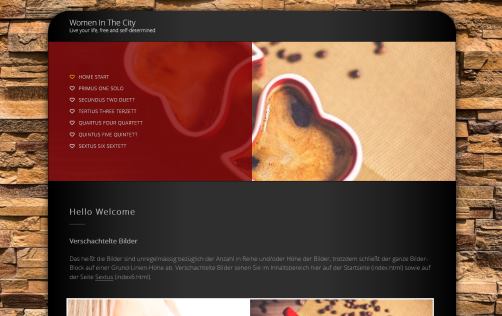
| 102 | Women In The City | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
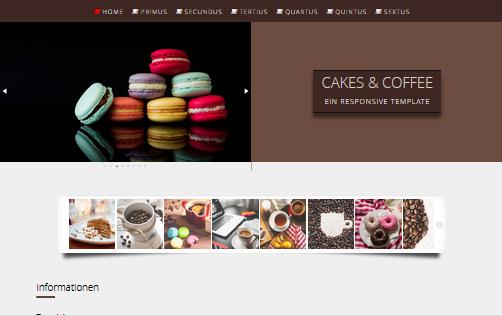
| 103 | CAKES & COFFEE | |
|
JQUERY
3 x Foto-Show + ( Fotorama ) + ( Lightbox ) + ( Elastislide ) 



Technik
Besonderheiten
1= 3 x verschiedene Foto-Shows |
2= Objekt voran oder nach gestellt | Mit Pseudoelement 'before' bzw. 'after'. Vorteil: Die Angabe in der CSS-Datei hat Wirkung auf sämtliche HTML-Seiten. Somit könnnen Sie wie in diesem Fall das Kaffeetassen-Icon blitzschnell durch ein anderes Icon austauschen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 104 | A Beautiful Day | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||