| 105 | Morning Dew - Morgentau | |




Technik
Besonderheiten
1= Analog-Uhr |
Ab Tablet-Landscape Auflösung von 960 Pixel in der Breite sehen Sie oben im Header eine grafische Analog-Uhr, bei mobilen Auflösungen haben wir diese aus designtechnischen Gründen ausgeblendet (display:none).
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
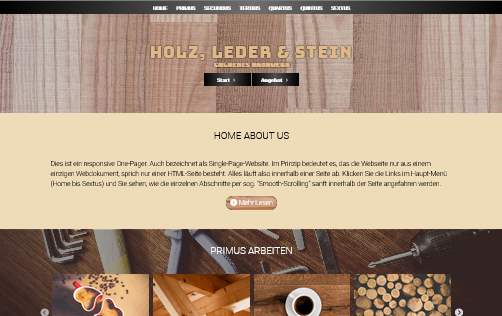
| 106 | Holz, Leder & Stein | |
|
+ ONE-PAGER
+ Jquery-Slider + CSS-Animationen + CSS-Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= CSS Action-Buttons | Act.Button-1 (Start) springt per Smooth-Scroll an den Anfang der Seite. Und Act.Button-2 (Angebot) öffnet ein CSS-Fenster. Gerne können Sie natürlich auch andere Aktionen für diese beiden Action-Buttons wählen. 3= CSS-Animation Kamerafahrt | Beim Abschnitt 'Information' sehen Sie unsere CSS-Keyframes-Animation, welche automatisch startet. Hier werden bei den Blöcken 1, 2 und 3 Hintergrundbilder unterschiedlich animiert und zwar bewegt sich das entsprechende Bild vertikal von links nach rechts, horizontal von unten nach oben und diagonal von oben links nach rechts unten. Und jeweils wieder zurück und von vorn beginnend. 4= CSS-Animation von CSS-Hintergrund-Pattern | Schauen Sie beim Abschnitt 'Kontakt' und Sie sehen einen CSS-Hintergrund mit verschieden breiten und colorierten Streifen. Diesen haben wir in der Art animiert, das sich nicht nur die Breite der Streifen ändert sondern auch deren Farben von 'Burlywood' nach 'Peru'. Wie immer können Sie natürlich auch ihre Lieblingsfarben verwenden, hier haben wir uns thematisch an holzähnliche Farben gehalten. Animationen dieser Art sieht man öfter im Fernsehen, insbesondere bei Nachrichten-Sendungen, es mag an der edlen Wirkung verbunden mit moderner, dynamischer Optik liegen, aber machen Sie sich doch selber einen Eindruck. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
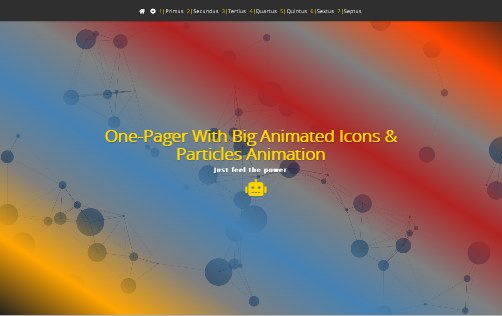
| 107 | One-Pager With Big Animated Icons & Particles Animation |
|
|
+ ONE-PAGER
+ CSS Big Icons plus Jquery Particles Animation + Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections. 2= Big Icons | Die Icons sind ohne Grafik erstellt und jeweils verschieden per CSS animiert, wobei diese Animationen automatisch starten und dank der niedrig eingestellten Geschwindigkeit sehr dezent ablaufen. Für diese Icons verwenden wir die Font-Icon-Schrift 'Fontawesome', so das Sie gerne auch leicht andere Icons tauschen können. Hier haben wir die Icons mal extra groß gemacht, jedoch sind Größe und Farbe beliebig zu ändern. 3= Section Number | Die bei jedem Abschnitt sichtbare Ziffer oben links ist eine wichtige Orientierungshilfe gerade bei mobilen Auflösungen. Da die Links im Menü ebenfalls eine Ziffer vorangestellt haben, erkennt man sofort welchen Abschnitt man nach Klick angleitet (Smooth-Scroll). Hinweis: Bei größeren Auflösungen haben wir diese Ziffer über die CSS-Media-Queries ausgeblendet (display:none} Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
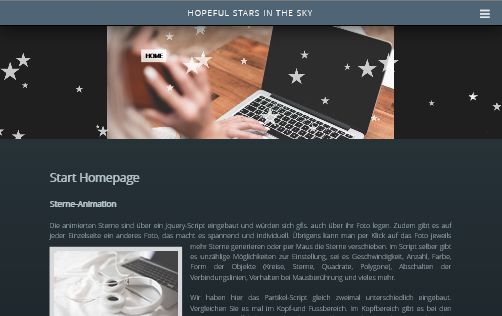
| 108 | Hopeful Stars In The Sky | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
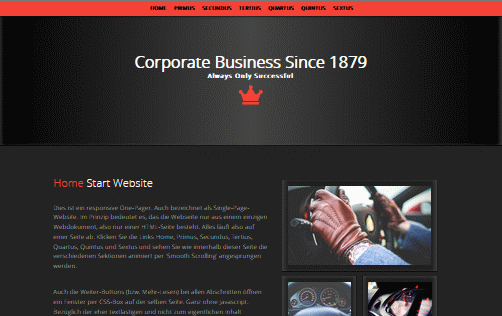
| 109 | Corporate Business Since 1879 | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 110 | Noch kein Name | |
|
...In Arbeit ... Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
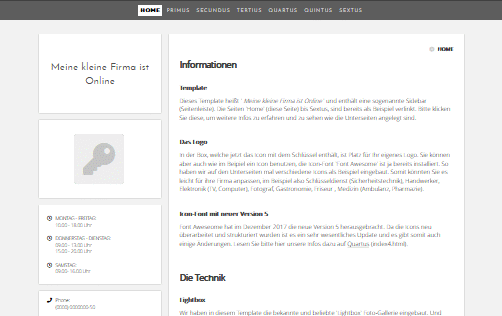
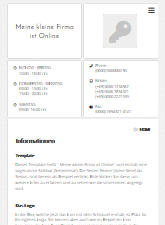
| 111 | Meine Firma im Web | |




Technik
Besonderheiten
1= Das Logo | In der Box, welche jetzt das Icon mit dem Schlüssel enthält, ist Platz für Ihr eigenes Logo. Sie können aber auch wie im Beipiel ein Icon benutzen, die Icon-Font 'Font Awesome' ist ja bereits installiert. So haben wir auf den Unterseiten mal verschiedene Icons als Beispiel eingebaut. Somit könnten Sie es leicht für ihre Firma anpassen, im Beispiel also Schlüsseldienst (Sicherheitstechnik), Handwerker, Elektronik (TV, Computer), Fotograf, Gastronomie, Friseur , Medizin (Ambulanz, Pharmazie). Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
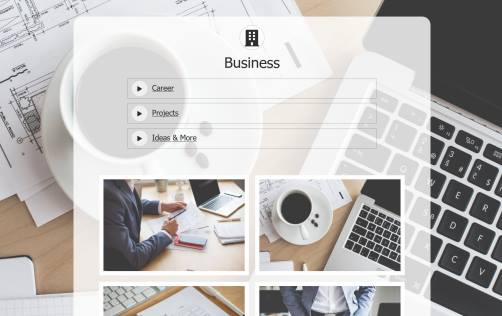
| 112 | Business, Personal & Private | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||