Besonderheiten / Technik
So macht Surfen auch auf mobilen Geräten Spaß! (Dank Responsive Webdesign)
Responsive Webdesign = Anpassung/Optimierung der extrem unterschiedlichen Bildschirmgrößen (nur per CSS) von Smartphone, Tablet, Notebook, Laptop und Desktop-PC innerhalb einer einzigen Webseite.
Technik
Mobile-First-Technik.
Komplette Webseite ohne Javascript.
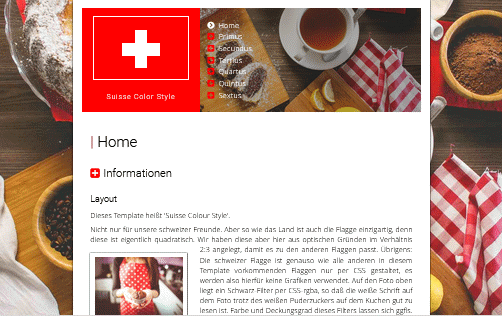
- Schweiz Design (Weißes Kreuz auf Rot)
- CSS-Animation: Wobble-Effekt (Bei Mausberührung der Links im Hauptmenü sowie auf den Fotos).
- Flaggen-SPEZIAL (Alle Flaggen nur mit CSS gestaltet).
Beispiele mit 8 Flaggen anbei plus Code-Schnipsel.
Viele weitere Flaggen1 nach diesem Prinzip möglich.
- CSS-Animation: Flaggen-Kugel (hier das Schweiz-Motiv) rollt nach links und wieder zurück
- Diese Animation ist automatisch startend.
- Die Drehung des Schweizer Kreuzes in der Kugel schaut bei Geschwindigkeitsaufnahme spannend aus.
- Festgesetzer Hintergrund. (Inhalt scrollt über die Hintergrund-Grafik).
- Font-Icons (Icon-Schrift bereits installiert, somit Icons tauschbar/erweiterbar )
- Anordnung der Bilder im Inhaltsbereich wie folgt:
- Bild ist links platziert und der Text fließt rechts herum.
- Bild ist rechts platziert und der Text fließt links herum.
- Bild ist zentriert und ohne Textfluß arrangiert.
- Google-Webfonts (Schrift 'Roboto' und 'Open Sans' bereits installiert). Schriftschnitt:Light.
- CSS-Animation: Multi-Farbänderung-Effekt (Bei Mausberührung auf der Schweizer Flagge oben links).
- CSS-Animation: Move-Effekt, Verschiebung nach unten (Bei Mausberührung auf der Schweizer Flagge oben links).
1= Weitere Flaggen.
Nach diesem Prinzip lassen sich andere Flaggen erstellen, z.B. Niederlande, Belgien, Luxemburg, Ungarn, Finnland, Rumänien, Lettland, Bulgarien, Russland, Littauen, Monaco, Ukraine, Irland, Estland, Armenien, Bolivien, Costa Rica, Elfenbeinküste, Gabun, Gambia, Guinea, Indonesien, Jemen, Kolumbien, Mali, Mauritius, Nigeria, Peru, Sierra Leone, Thailand, Tschad. Eine Übersicht von National-Flaggen finden sie hier.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 39,--
|