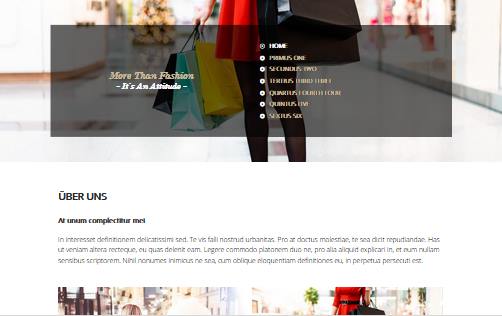
| 65 | More Than Fashion - It's An Attitude | |




Technik
Besonderheiten
1= Transparenz/Farbfilter |
Beim 'CSS-rgba-Wert' können Sie Transparenz-Farbe und Deckungsgrad individuell einstellen.
Der Wert setzt sich zusammen aus dem RGB-Farbwert (die ersten drei Stellen) sowie der Deckkraft (die vierte Stelle).
Einige Beispiele wie folgt, hier auf 'CSS-background' gesetzt::
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
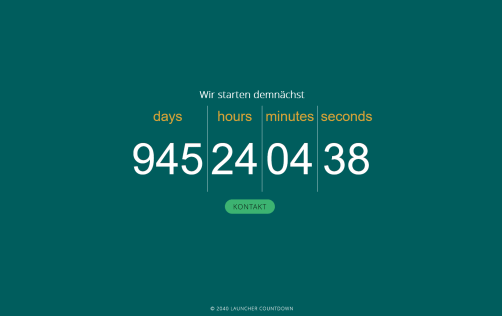
| 66 | Launcher COUNTDOWN | |




Technik
Besonderheiten
1= Webseite im Aufbau / Umbau oder NEU am Start | Die Zeit von diesbezüglichen Baustellen-Bildern ist schon lange vorbei. Der erste Eindruck ist entscheidend. Und für den ersten Eindruck gibt es keine zweite Chance. Dieses Template verbindet einen Countdown-Timer mit einem Kontakt-Fenster, welches sich innerhalb der Seite nur per CSS öffnet und zwar per CSS-Einblend-Animation. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 19,-- | Wer es zusammen mit einem anderen Template bestellt nur 10,-- |
||
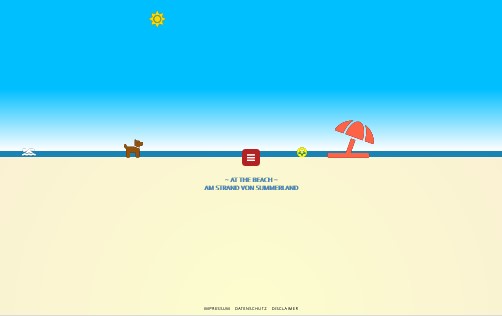
| 67 | At The Beach -
Am Strand von Summerland |
|
|
+ ONE-PAGER
+ CSS-Beach-Animation + Full-Screen-Only-Site + CSS-Box-Fenster 



Technik
Besonderheiten
1 = Beach-CSS-Animation | Strand-Animation per CSS-Keyframes mit Font-Icons: Die Animation beginnn mit einer Verzögerung (delay) von 12 Sekunden für den Schwimmer und 14 Sekunden für den Hund sowie den Ball. Diese Werte sind genauso veränderbar, wie die Anzahl der Durchläufe für die versch. genannten Objekte, welche wir auf eine Anzahl von unter 10 begrenzt haben. Gerne ändern Sie z.B.die Werte mit weitaus mehr oder weitaus weniger Durchläufen oder Sie setzen für einen unendlichen Durchlauf das Schlüsselwort 'infinite'. Übrigens landet der Hund nach dem 'in die Höhe springen' auf ganz realistischer Weise erst auf den Vorderpfoten und danach auf den Hinterpfoten. 2= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als Boxfenster innerhalb der eigenen Seite aufgerufen werden. 3 = Full-Screen-Only-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 68 | Favourite Location Tour Guide | |




Technik
Besonderheiten
1= Font-Icon-Animation | Im Kopfbereich sehen Sie verschieden formatierte und animierte Icons-Fonts, wie die Social-Media Icons, das Kompass-Icon, welches per automatisch startender Animation abwechselnd links und rechts herum dreht oder die 'Location-Arrows-Icons' beim Menü. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 69 | A Day in Venice | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
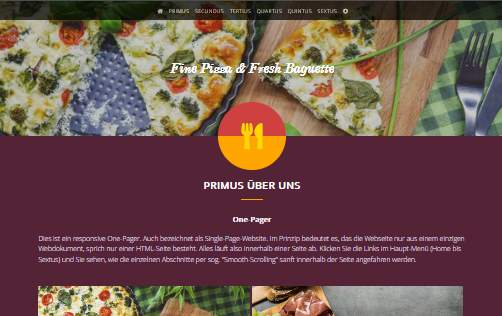
| 70 | FINE PIZZA & FRESH BAGUETTE | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster + Section-Number 



Technik
Besonderheiten
1= Section Number | Die bei jedem Abschnitt sichtbare Ziffer oben links ist eine wichtige Orientierungshilfe gerade bei mobilen Auflösungen. Da die Links im Menü ebenfalls eine Ziffer vorangestellt haben, erkennt man sofort welchen Abschnitt man nach Klick angleitet (Smooth-Scroll). Hinweis: Bei größeren Auflösungen haben wir diese Ziffer über die CSS-Media-Queries ausgeblendet (display:none} 2= Ähnliche Farben beim Namen und dem dahinterliegenden Foto | Hier Weiß (Schrift) auf Beige (Pizza-Teig): Wir haben zwei Maßnahmen per CSS ergriffen, je nach Farben des Hintergrundfotos können Sie die entsprechenden Werte ändern:
3= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 4= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
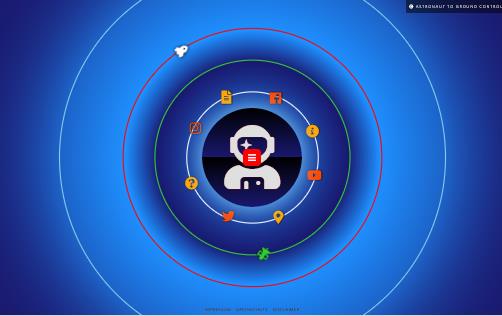
| 71 | Astronaut To Ground Control | |
|
+ ONE-PAGER
+ CSS-ANIMATION: " KREISEN AUF RUNDEN HAARLINIEN " + Full-Screen-Only-Site + CSS-Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als Boxfenster innerhalb der eigenen Seite aufgerufen werden. 2 = CSS-Animation KREISEN AUF RUNDEN HAARLINIEN | Objekte (Font-Icons) kreisen mit versch. Geschwindigkeiten und Richtungen um einen Mittelpunkt - und zwar spektakulär, weil nicht irgendwo im freien Raum, sondern exakt dünnen kreisförmigen Haarlinien folgend.
Diese CSS-Animaton ist ganz ohne Grafiken erstellt. Noch eine Besonderheit: Die 8 Font-Icons des inneren Rings bleiben beim Kreisen immer in waagerechter Position. Das ist nicht selbstverständlich, denn bei einem einfachen Kreisen per CSS-Animation um einen Mittelpunkt herum würde ja das oberste Icon, wenn es sich an unterer Position befindet, auf dem Kopf stehen.
3 = Full-Screen-Only-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
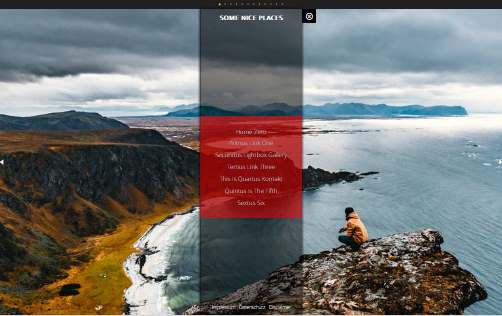
| 72 | Some Nice Places | |
|
+ ONE-PAGER
+ Jquery-Fullscreen-Slideshow + Full-Screen-Site + CSS-Box-Fenster 



Technik
Besonderheiten
1 = Full-Screen-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. 2= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als div-Boxfenster innerhalb der selben Seite aufgerufen werden. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||