| 89 | Gourmet Kitchen - Three Stars Cooking | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
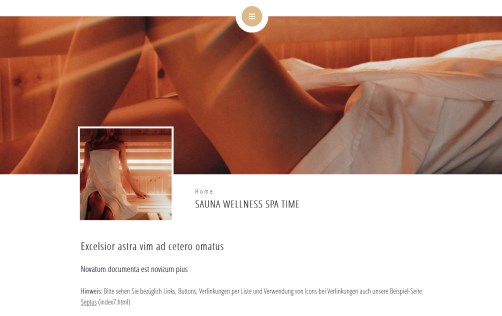
| 90 | Sauna Wellness Spa Time | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
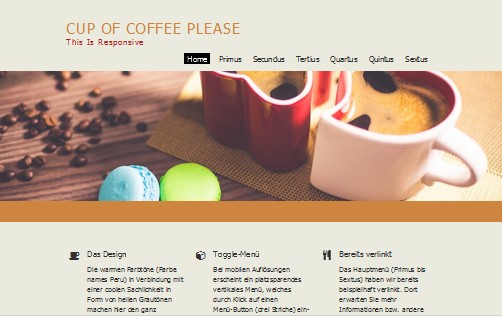
| 91 | CUP OF COFFEE | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
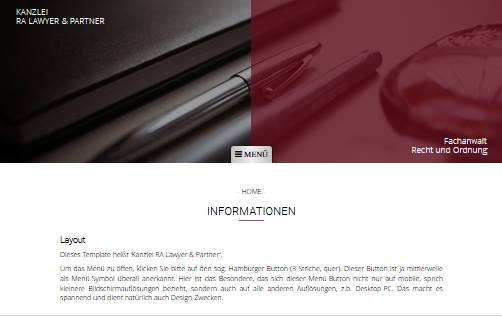
| 92 | KANZLEI RA LAWYER & PARTNER | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
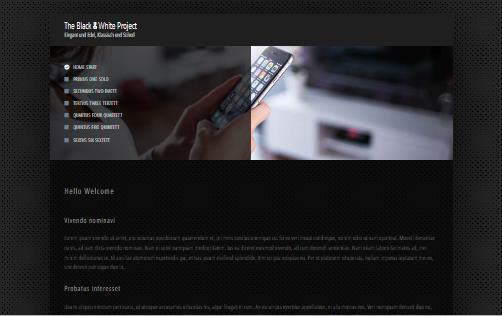
| 93 | Black & White Project | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 94 | Woman In Beautiful Lavender Field | |




Technik
Besonderheiten
1a,b = Multiple Colours | Nur per CSS: Farb-und Fotoänderung für alle Seiten plus Ausleuchtung der Fotos sowie Streifen-Hintergrund . Anleitung dafür ist anbei. Es gibt also bei den 7 farblich unterschiedlichen Beispiel-Seiten, jeweils den selben Aufbau, jedoch untersch. Farben/Fotos/Ausleuchtung und somit könnten Sie auch ggfls. Ihre eigenen Bilder effektvoll anpassen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 95 | The Honest Company | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 96 | SLEEPING LITTLE BUDDHA | |
|
+ ONE-PAGER
+ CSS-Chakra-Animation + Full-Screen-Only-Site + Sternen-Animation + CSS-Box-Fenster 



Technik
Besonderheiten
1 = CSS Chakra-Animation |
Sie sehen hier 5 halbtransparente CSS-Quadrate, welche sich jeweils um die Buddha-Grafik mit verschiedener Geschwindigkeit drehen um alle Farben zur Geltung zu bringen. Die Halbtransparenz läßt alle tiefer liegende Quadrate durchscheinen. Nach ca. 2 Minuten Drehung liegen dann alle wieder aufeinander und bilden ein einziges Quadrat. Der Kreislauf beginnt dann von vorn und man kann es dank der wechselnden Überlagerungen ständig ansehen, ohne das es langweilig wird.
2 = Die Chakren-Theorie | Aus Indien stammend kennt man die Chakren als Energiewirbel bzw. Energieräder in der Aura. Analog dazu kennen wir hier auch im Westen dieses Wissen, welches in Form von Heiligenscheinen auf alten Bildern bei Heiligen, Königen oder Engeln stark verankert ist. Es gibt 7 Hauptchakren -welche jeweils verschiedenen Bedeutungen sowie auch Blockaden entsprechen- in den Farben, Rot, Orange, Gelb, Grün, Blau, Indigoblau und Violett. Wenn alle Chakren geöffnet sind und sich drehen, sind Körper, Seele und Geist eins, wir sind dann sozusagen in unserer Mitte. 3 = Full-Screen-Only-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier als Highlight bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. 4 = Mehrere Ebenen |
Hinter das Sterne-Partikel-Script haben wir 2 Ebenen und darüber 4 Ebenen gelegt. Hier die Reihenfolge von hinten nach vorn:
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||