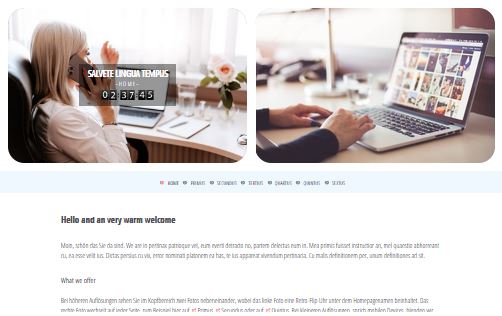
| 41 | Salvete Lingua Tempus | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
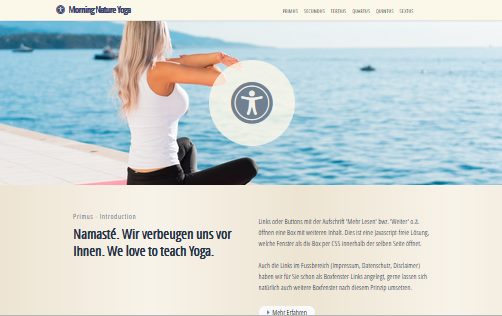
| 42 | Morning Nature Yoga | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
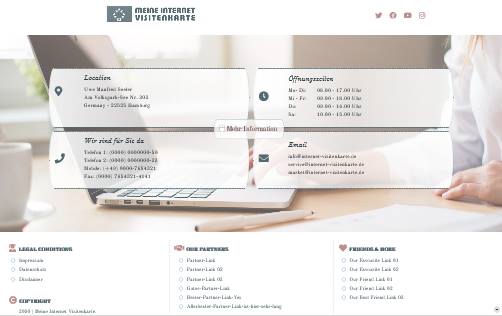
| 43 | Meine Internet Visitenkarte | |
+ ONE-PAGER
+ WEB-VISITEN-KARTE Kombination " Alles Wichtige direkt auf einem Blick " 



Technik
Besonderheiten
1= Fonts/Spezielle Schriftschnitte | Bei einem Italic-Schnitt hat der Schriftdesigner die einzelnen Zeichen aufeinander und auf die Schrägstellung abgestimmt. Wenn aber dieser Italic-Schnitt nicht vorhanden ist (sondern nur der reguläre Schnitt), stellt der Browser auch bei der Anweisung 'font-style: italic' die Schrift einfach nur programmatisch schräg. Schauen Sie sich hier einmal die wunderschönen geschwungenen Linien der Schrift 'Old Standard' an,, welche wir ja bereits installiert haben, dann wird der Unterschied vielleicht deutlicher und was wir damit meinen. 2 + 3 = One-Pager-Visitenkarte | Ein responsive One-Pager (die Webseite besteht nur einer HTML-Seite) ist hier mit einer 'Visitenkarte' verbunden worden, also alle wichtigen Daten sofort einsehbar, weitere wesentlichen Informationen nur einen einzigen Klick entfernt (Button: More Information). Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
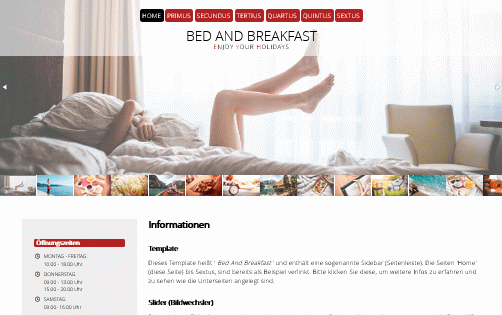
| 44 | Bed And Breakfast | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
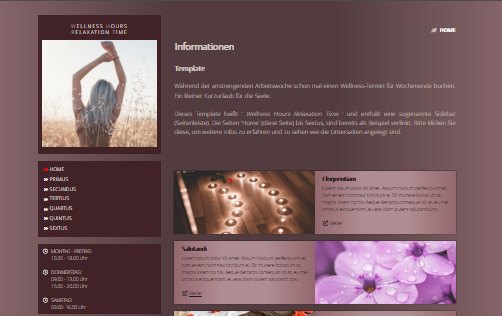
| 45 | Wellness Relaxation | |




Technik
Besonderheiten
1= Meditative Farbe | Violett / Lila hat als spirituelle Farbe eine stark meditative Wirkung und steht als Verbindungsfarbe zwischen zwischen Bewusstem und Unbewusstem sowie für Spiritualität oder Mystisches. Auch das Christentum setzt diese Farbe gerne ein, stehend für Buße, Einkehr, Umkehr, Fastenzeit. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
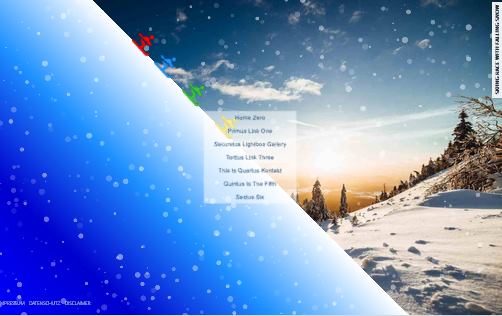
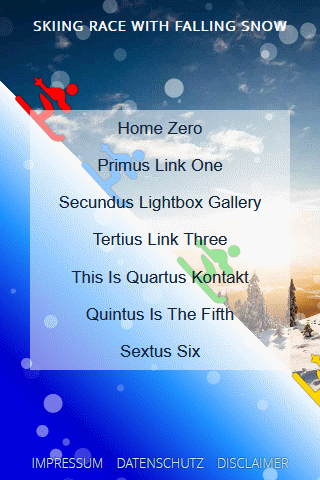
| 46 | Skiing Race With Falling Snow | |
|
+ ONE-PAGER
+ Ski-Rennen-Animation + Schnee-Animation + Full-Screen-Site + CSS-Box-Fenster 



Technik
Besonderheiten
1 = Ski-Rennen- Animation | Verwendet wurden Font-Icons, welches wir jeweils unterschiedlich coloriert haben. Klar können Sie auch andere Icons, andere Farben oder auch mehr Objekte wählen sowie natürlich eigene Geschwindigkeiten für Ihre Objekte wählen. Dies ist eine CSS-Keyframes-Animation. 2= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als Boxfenster innerhalb der eigenen Seite aufgerufen werden. 3 = Full-Screen-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
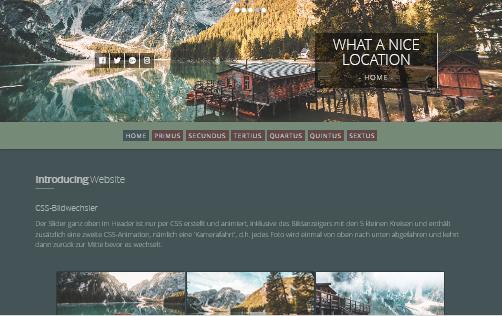
| 47 | WHAT A NICE LOCATION | |
|
+ Berühmte Location
+ CSS-Bildwechsler mit Kamerafahrt + CSS-Textwechsler 



Technik
Besonderheiten
1= CSS Bildwechsler | Der Bildwechsler ganz oben im Header ist nur per CSS erstellt und schiebt die Bilder nach links hinaus, enthält einens Bildanzeiger mit den 5 kleinen Kreisen sowie zusätzlich eine zweite CSS-Animation, nämlich eine 'Kamerafahrt', d.h. jedes Foto wird einmal von oben nach unten abgefahren und kehrt dann zurück zur Mitte bevor es wechselt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
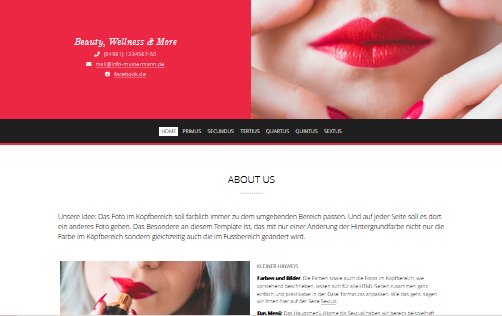
| 48 | Beauty, Wellness & More | |










Technik
Besonderheiten
1= Multiple Colours | Farb-und Fotoänderung für alle Seiten auf einmal ist sekundenschnell gemacht, denn es wird nur in der CSS-Datei getätigt und spricht damit alle HTML-Seiten gleichzeitig an. Anleitung dafür ist anbei. Es gibt also bei den 7 farblich unterschiedlichen Beispiel-Seiten, jeweils den selben Aufbau, jedoch untersch. Farben/Fotos, man könnte es somit als strukturierte Kreativität beschreiben, da es sowohl verläßlich als auch spannend ist, wenn man die einzelnen Seiten durchklickt. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||