| 09 | Enjoy Home-Office - Work And Relax | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 10 | Architects + Engineers | |




Technik
Besonderheiten
1= Schrägen mit CSS | Mit CSS "background:linear-gradient" werden die unterschiedlichen Schrägen definiert und mit CSS "nth-child" legen wir diese im Template auf die Abschnitte 2 - 5 des Inhalt-Bereichs. Dadurch wäre auch ein ganz anderes Muster möglich, als jenes für das wir uns entschieden haben. Gerne probieren Sie mit unterschiedlichen Farben statt nur einer Farbe und/oder anderen Richtungen der Schrägen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 11 | Profunda Materia | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 12 | Tischlerei Woodpecker | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
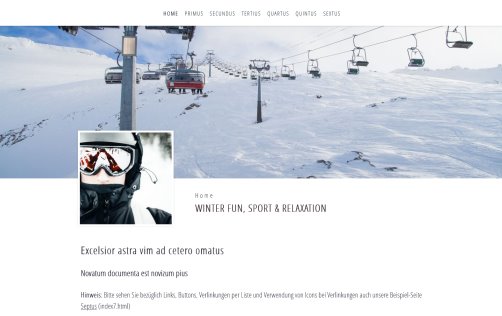
| 13 | Winter Fun, Sport & Relaxation | |




Technik
Besonderheiten
1= Versch. Fotos abhängig von Auflösung | Klar könnte man auch immer das selbe Fotos für alle Aufösungen nehmen, aber wir wollten hier etwas Spannung reinbringen. Jedoch hat es auch einen praktischen Vorteil, nämlich bezgl. der Ladezeit, denn man kann jeweils verschieden kleine/große KB-Bilder ja nach Auflösung wählen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
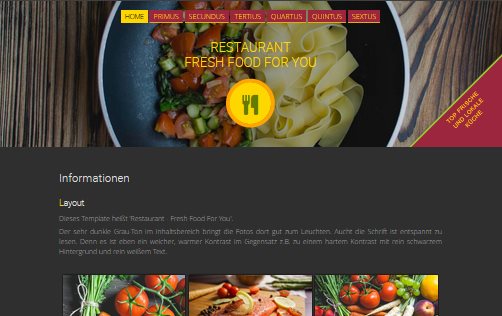
| 14 | RESTAURANT - FRESH FOOD | |




Technik
Besonderheiten
1= Dreieck mit Slogan | In Wirklichkeit ist es ein großes Rechteck, per CSS gestaltet und absolut platziert. Diese Rechteck wird um 45Grad gedreht (transform:rotate) und der überstehende Teil wird abgeschnitten (overflow:hidden) bzw. verdeckt.
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
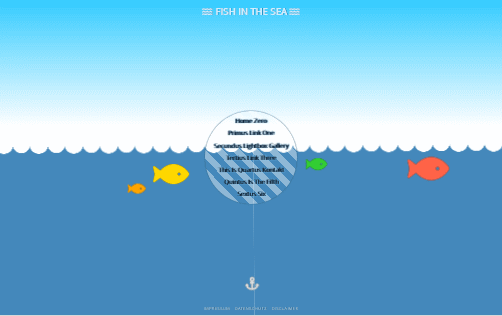
| 15 | Fish In The Sea | |
|
+ ONE-PAGER
+ CSS-Wellen-Animation + CSS-Fische-Animation + Full-Screen-Site + CSS-Box-Fenster 



Technik
Besonderheiten
1 = CSS-Wellen + CSS-Fische-Animation | + Wellengang, welcher auch den Menü-Kreis mit einschließt. + Die Fische schwimmen nach rechts, drehen auf der horizontalen Achse um dann wieder nach links zu schwimmen usw. immer hin und her, unendlich oder so oft Sie es möchten. + Wenden des Ankers. 2= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie, wie mittels nur einzigen HTML-Seite die verschiedenen Links als Boxfenster innerhalb der eigenen Seite aufgerufen werden. 3 = Full-Screen-Site | Volle Bildschirm-Ansicht: Während die Gesamtkonstruktion hier bei allen Auflösungen nicht mitscrollt und immer jeweils responsive das Display ausfüllt, lassen sich die öffnenden Inhalts-Fenster (Box-Fenster) sehr wohl scrollen. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
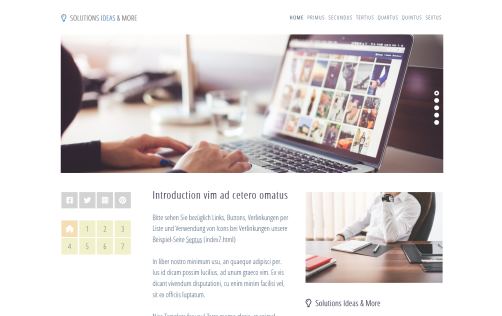
| 16 | Solutions Ideas & More | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||