| 57 | Profundis Vida Opus | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 58 | Standing On The Shore | |




Technik
Besonderheiten
1= Gedeckte Farben | Solche dezenten Farben, oft mit einem Grauton-Anteil, wirken edel, stylish und beruhigend, denn sie sind "nicht schreiend", springen dem Besucher also nicht direkt an. Es geht also um eine spannende, aber dezente Zurückhaltung. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
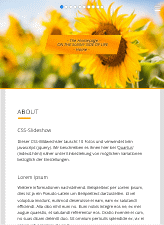
| 59 | ON THE SUNNY SIDE OF LIFE | |




Technik
Besonderheiten
1= Abgewinkelte Buttons | Wir haben hier eine Schrägstellung der Buttons um 15 Grad. Da die Schrift aber auf dem Ojekt damit auch schräg gestellt wird, geben wir der Schrift eine Schrägstellung von 15 Grad in die andere Richtung, mit dem Ergebnis das die Schrift jetzt gerade angezeigt wird. 2= Strukturierte Abschnitte | Auf der Startseite sehen Sie bei diesem Template im Inhaltsbereich einige Abschnitte, die farbig getrennt sind. Wie wir diese angelegt haben und wie Sie auch mehr oder weniger Abschnitte anlegen können, erklären wir Ihnen in diesem Template in einem kleinen Tutorial zum Thema 'CSS-nth-child'. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
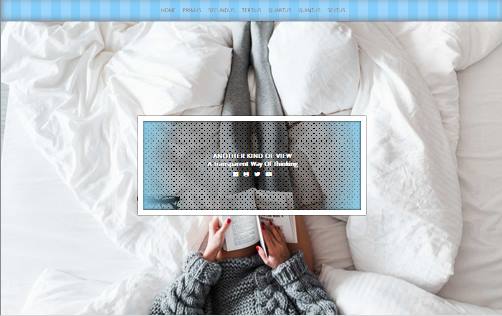
| 60 | Another Kind Of View | |
|
+ ONE-PAGER
+ Smooth-Scrolling-To-Sections + Transparenz-Objekte + Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Smooth Scroll To Sections| Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
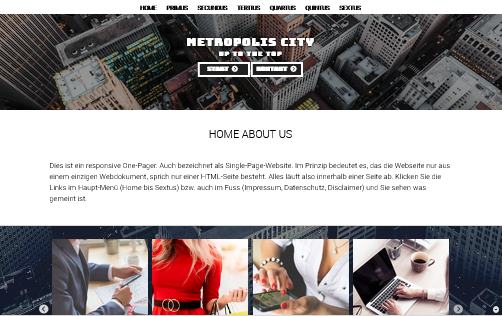
| 61 | Metropolis City | |
|
+ ONE-PAGER
+ Jquery-Slideshow + CSS-Box-Fenster 



Technik
Besonderheiten
1= One Pager | Dies ist ein responsive One-Pager. Auch bezeichnet als Single-Page-Website. Im Prinzip bedeutet es, das die Webseite nur aus einem einzigen Webdokument, also nur einer HTML-Seite besteht. Klicken Sie die Links im Menü und sehen Sie wie innerhalb einer Seite die verschiedenen Sektionen aufgerufen werden. Wichtiger Bestandteil eines One-Pagers ist das Smooth-Scroll-To-Sections sowie das Öffnen von (div-)Boxfenstern innerhalb der selben Seite für weiteren Inhalt. 2= Action-Buttons | Act.Button-1 (Start) springt per Smooth-Scroll an den Anfang der Seite. Und Act.Button-2 (Kontakt) öffnet ein CSS-Fenster. Gerne können Sie natürlich auch andere Aktionen für diese beiden Action-Buttons wählen. . 3= Smooth Scroll To Sections | Die Sprungziele, sprich die einzelnen Sektionen (Abschnitte) werden übrigens animiert sanft und sichtbar angesteuert. Gemeint ist das sogenannte 'Smooth Scrolling', welches der Übersichtlichkeit und besseren Orientierung dient. Man registriert also auch optisch, wohin man gelangt und springt nicht so abrupt wie sonst beim üblichen HTML-Anker. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
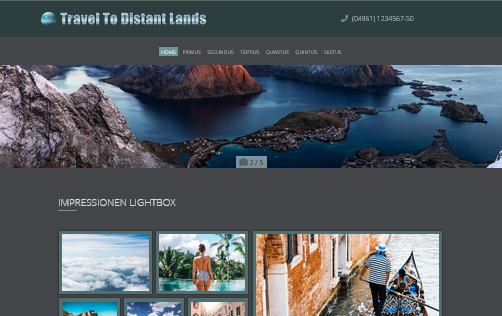
| 62 | Travel To Distant Lands | |




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
| 63 | Kirchengemeinde Sankt Petri in Ville Gabriel |
|




Technik
Besonderheiten
Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||
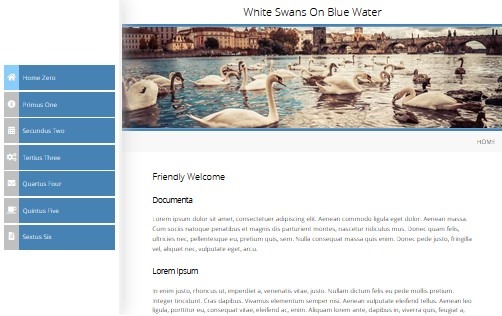
| 64 | White Swans On Blue Water | |




Technik
Besonderheiten
1= Fonts/Spezielle Schriftschnitte | Bei einem Italic-Schnitt hat der Schriftdesigner die einzelnen Zeichen aufeinander und auf die Schrägstellung abgestimmt. Wenn aber dieser Italic-Schnitt nicht vorhanden ist, was ja die Regel ist (sondern eben nur der reguläre Schnitt), stellt der Browser auch bei der css-Anweisung 'font-style: italic' die Schrift einfach nur programmatisch schräg. Schauen Sie sich hier einmal die wunderschönen geschwungenen Linien bei der Schrift 'Old Standard' an, dann wird der Unterschied vielleicht deutlicher und was wir damit meinen. 2= Icons-Menü | Mit Premium Buttons: Denn der Button hat zwei Teile, welche jeweils unterschiedlich formatiert werden können, nämlich das Icon sowie den eigentlichen Link. Vergleichen Sie hier den Ausgangs-Button, den Button bei Mausberührung sowie den Button für die aktuell angezeigte Seite. Außerdem sind die Icons bei jedem Button unterschiedlich, wählen Sie gerne andere Icons. Privater Inhalt: Vorlage ist kostenlos
Kommerzieller Inhalt: einmalig Euro 29,-- |
||