 |
S t a n d a r d Formular |
|
|
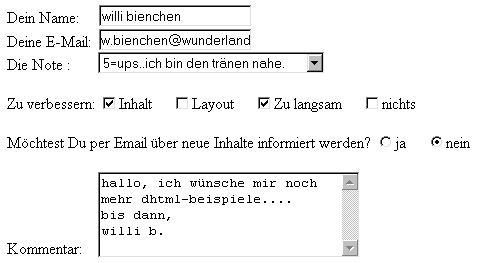
Zu verbessern: <input type="Checkbox" name="verbesserung_inh" value="inhalt">Inhalt <input type="Checkbox" name="verbesserung_lay" value="layout">Layout <input type="Checkbox" name="verbesserung_langs" value="langsam">Zu langsam <input type="Checkbox" name="verbesserung_nichts" value="nichts">nichts
Möchtest Du per Email über neue Inhalte informiert werden? <input type="Radio" name="ra_info" value="yes">ja <input type="Radio" name="ra_info" value="no">nein
<html> <head> <title>Formular - Feedback </title> </head> <body bgcolor="white" text="black"> <div align="center">F e e d b a c k zur Mouseover-Seite</div> <form name="mailer" action="mailto:deine.mail@deinmailanbieter.de" method="post" enctype="text/plain"> <table width="100%" border="1" cellpadding="10" cellspacing="0" > <tr> <td > Dein Name: <input type="Text" name="d_name" value="" size="20" maxlength="50" > <br> Deine E-Mail: <input type="Text" name="d_mail" value="" size="20" maxlength="50" > <br> Die Note : <select name="bewertung_note" > <option >Bitte auswählen <option >1=super, klasse, weiter so. <option >2=gute homepage. <option >3=zufriedenstellend, im prinzip OK. <option >4=noch zu verbessern. <option >5=ups..ich bin den tränen nahe. <option >6=auweia...dabeisein ist alles. </select> <br> <br> Zu verbessern: <input type="Checkbox" name="verbesserung" value="inhalt"> Inhalt <input type="Checkbox" name="verbesserung" value="layout"> Layout <input type="Checkbox" name="verbesserung" value="langsam"> Zu langsam <input type="Checkbox" name="verbesserung" value="nichts"> nichts <br> <br> Möchtest Du per Email über neue Inhalte informiert werden? <input type="Radio" name="ra_info" value="yes">ja <input type="Radio" name="ra_info" value="no">nein <br> <br> Kommentar: <textarea name="comment" cols="30" rows="5" ></textarea></td></tr> <tr> <td align="center" ><input type="Reset" value="Löschen"> <input type="Submit" value="Abschicken" ></td> </tr> </table> </form> </body> </html>

|