Box-Fenster About
Schach - Die schwarzen Figuren
Rook - Der Turm
Knight - Das Pferd
Bishop - Der Läufer
Queen - Die Dame
King - Der König
Pawn - Der Bauer
Chess - General Icon
Board - Schachbrett
Schach - Die weißen Figuren
Rook - Der Turm
Knight - Das Pferd
Bishop - Der Läufer
Queen - Die Dame
King - Der König
Pawn - Der Bauer
Chess - General Icon
Board - Schachbrett
Special-Outline-Edition
Rook - Der Turm
Knight - Das Pferd
Bishop - Der Läufer
Queen - Die Dame
King - Der König
Pawn - Der Bauer
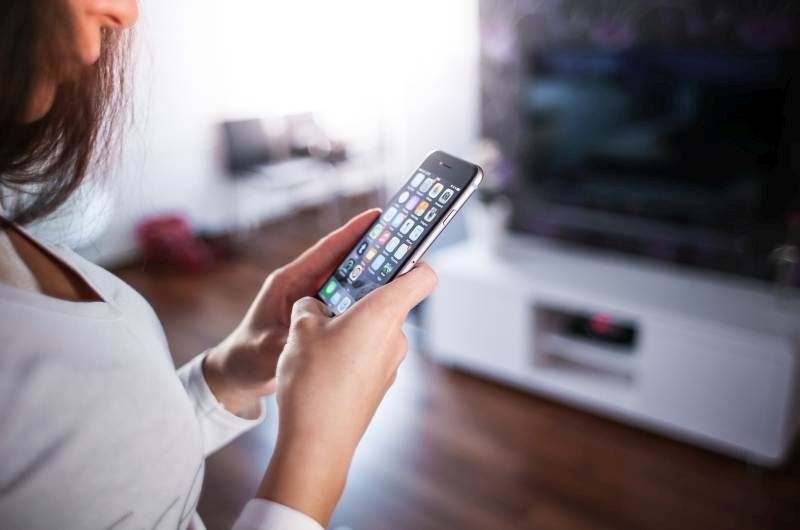
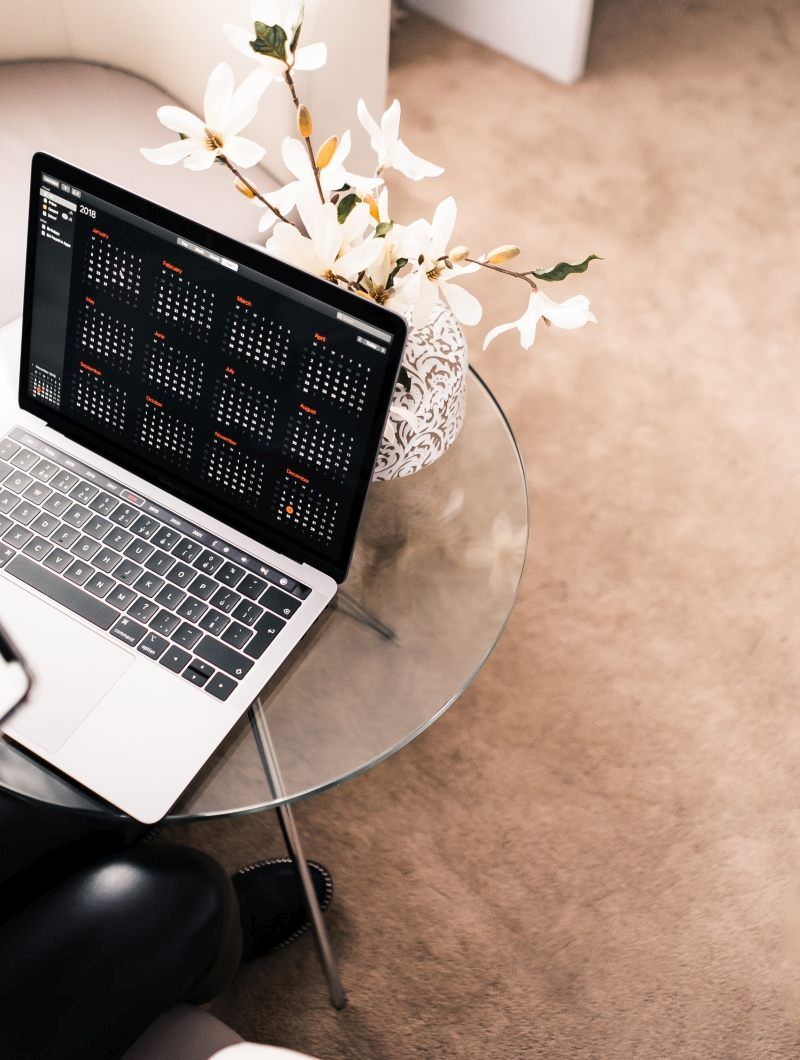
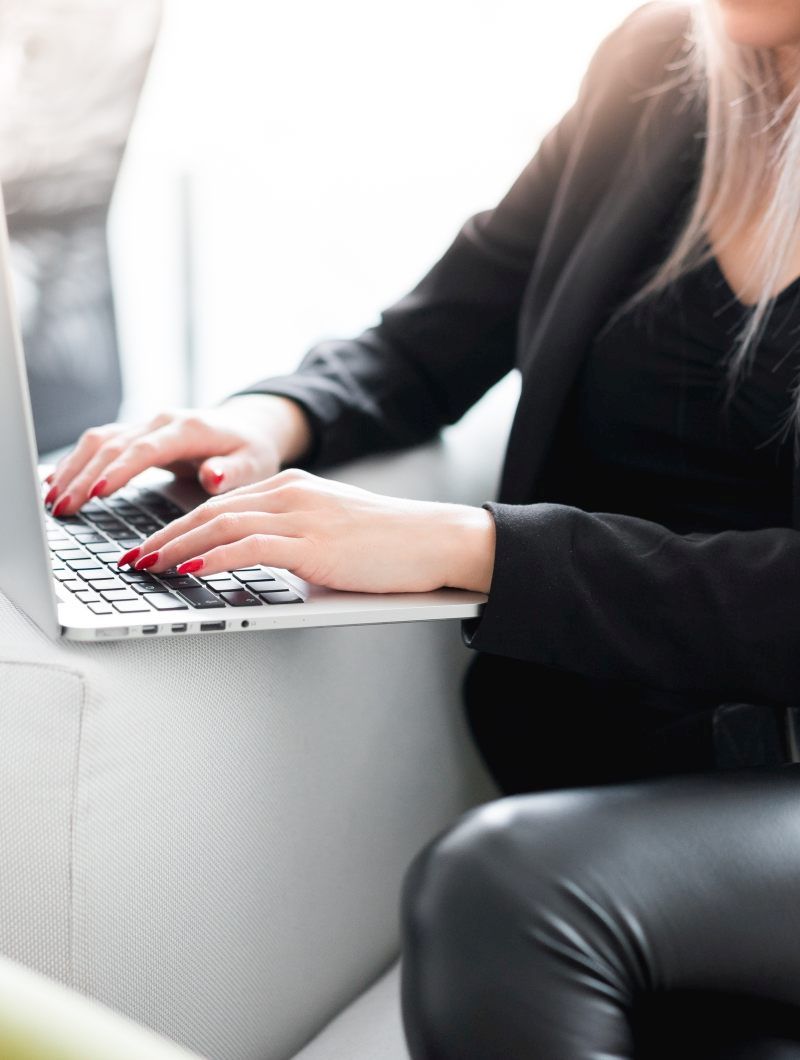
Die Bilder
Die Fotos in dieser Vorlage sind vom Foto-Anbieter Picjumbo. Wir haben diese innerhalb unseres Grid-Systems responsive angelegt. Gerne können Sie natürlich auch Ihre eigenen Fotos verwenden.Die Font-icons
Font-Icons sind sozusagen grafisch wirkende Schriftzeichen, die aber wie normaler Text behandelt werden (denn es sind ja Textzeichen) und damit eine schnellere und leichtere Formatierung gegenüber grafischen Icons per Bildformat (z.b. gif, jpg oder png) ermöglichen. Viele weitere Icons sind möglich, denn die sehr verbreitete kostenlose Icon-Schrift vom Anbieter "Fontawesome" wird ja durch einen entsprechenden Link im Kopfbereich des Templates aufgerufen. So fügen Sie ggfls. weitere Icons hinzu oder ersetzen die vorhandenen.Wir haben die Icons schon für Sie angepasst. Denn ohne weitere Bearbeitung sind die Font-Icons immer genauso groß und erscheinen in gleicher Farbe wie die aktuell verwendete Schrift für den Text.




Was heisst eigentlich Mobile-First?
Die in Bezug auf das Responsive Webdesign angesagte Mobile-First-Technik (von klein auf groß) bietet eine bessere Performance-Leistung gegenüber der Desktop-First-Technik (von groß auf klein).Das Coding für die kleinste mobile Bildschirmauflösung, nämlich das Smartphone, steht direkt am Anfang der CSS-Datei und wird somit sofort geladen, erst später im Code werden dann per Media Queries - Abfragen der Bildschirmgröße bezüglich der Mindestbreite (min-width) - andere, abweichende, größere Bildschirmauflösungen, wie Tablet, Notebook, Laptop und schließlich Desktop-PC angesprochen